vue slot event|vue slot props : iloilo It is not possible to listen to events emitted from the slot content by the contained component. In your case, cannot listen to events next and . Welcome to Karachi Institute of Economics and Technology (KIET), your premier destination for a world-class education and limitless opportunities for personal and professional growth.As the leading university in Karachi, Pakistan, we are dedicated to offering a diverse range of programs tailored to meet the evolving demands of the .

vue slot event,To solve your problem, you can add a ref to your Dialog and trigger the close function from the div. .
If a Vue component is responsible for changing the slot, then it is best to emit an event when that change occurs. This allows any other component to respond to the emitted event if needed. To do this, use an empty Vue instance as a global event bus. Any component can emit/listen to events on the event bus.
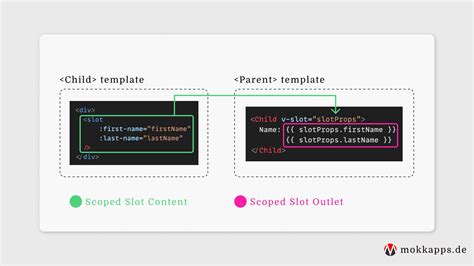
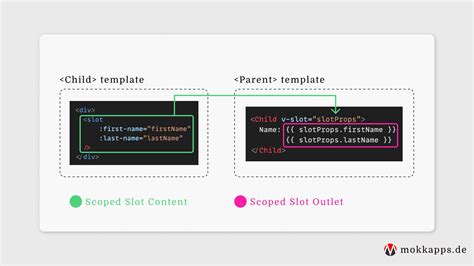
In this article, we cover the challenge of watching Vue.js component's slot content for any changes, and a solution using MutationObserver. May 24, 2021. Development, Front End, JavaScript, Vue.js. I recently had the need to update the state of a component any time its contents (slot, children, etc.) changed. For context, it’s a form . The proposed solution in Is it possible to emit event from component inside slot #4332 could work, but only if the reusable I'm using to override logout-button's default slot were wrapped in another Vue component that knows which event to emit, again tightly coupling them and adding more complexity when I just want to use .一个vue3上给slot添加事件的容器组件,代码基于element-plus的only-child 安装 npm install vue3-slot-events # or yarn add vue3-slot-eventsvue slot event一个vue3上给slot添加事件的容器组件,代码基于element-plus的only-child 安装 npm install vue3-slot-events # or yarn add vue3-slot-eventsvue slot event vue slot props 2-4 編譯作用域與 Slot 插槽. 前面我們介紹過了元件的拆分,以及如何做到元件之間的資料傳遞與事件溝通。. 但若只是把重複利用的元件拆分出來,在某些場景下顯然還無法滿足我們的需求。. 試想一下,今天我們做了一個電商網站,由於行銷廣告的需求, 我們 . その中から user を取り出して slotProps.user.lastName とアクセスしています。. スロットについては、Vue.js 2.6 の新記法を紹介した こちらの記事 も参考にしてください。. スコープ付きスロットは .
Slots are a powerful feature of Vue.js that allow you to compose components in different ways. You can use slots to pass content or data from a parent component to a child component, or to customize the .It also allows Vue to exclude known listeners from fallthrough attributes, avoiding edge cases caused by DOM events manually dispatched by 3rd party code. TIP If a native event (e.g., click ) is defined in the emits option, the listener will now only listen to component-emitted click events and no longer respond to native click events.

这类带 name 的插槽被称为具名插槽 (named slots)。 没有提供 name 的 出口会隐式地命名为“default”。. 在父组件中使用 时,我们需要一种方式将多个插槽内容传入到各自目标插槽的出口。 此时就需要用到具名插槽了:. 要为具名插槽传入内容,我们需要使用一个含 v-slot 指令的 Vue.js-slot插槽使用 1.注册局部组件 或者 全局组件 挂载节点template 使用模板字符串 挂载节点template中模板需要写入子组件插入内容的位置 slot插入 取名 方便绑定 v_slot:取的名 2.创建一个Vue实例 el挂载节点为HTML类名 或者 标签 components为子组件 属性名可以作为标签 .在处理事件时调用 event.preventDefault() 或 event.stopPropagation() 是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理 DOM 事件的细节会更好。 为解决这一问题,Vue 为 v-on 提供了事件修饰符。修饰符是用 .
Slots. This page assumes you’ve already read the Components Basics.Read that first if you are new to components. In 2.6.0, we introduced a new unified syntax (the v-slot directive) for named and scoped slots. It replaces the slot and slot-scope attributes, which are now deprecated, but have not been removed and are still documented here.The rationale for .
vue slot event|vue slot props
PH0 · vue slot props
PH1 · vue slot click
PH2 · vue model prop event
PH3 · Iba pa